スポンサーリンク
情報社会が進む日本では、今やインターネットはライフスタイルに欠かせないものと言えます。そのような日常の中で、パスワードは非常に大事なものです。例えばプライベートはもちろん、仕事でも重要なデータをパスワードで格納していることが多いでしょう。そのため、パスワードを忘れると自分の仕事や、酷いときは会社全体に支障をきたすことになるのです。
さて、あなたはいくつのサイトに登録しているでしょうか?サイトに登録するときに作ったパスワードのうち、何個覚えていますか?登録しているサイトが多い人ほど、すべてのパスワードを覚えているという人は少ないはずです。私もすべては覚えられていません。また、登録しているアプリが壊れた場合やiOS,Android OSのアップデートに対応せず起動しなくなった場合、万が一携帯を紛失した場合の対策はできていますか?
先日、私はiOSのアップデートでアプリが開かなくなり、大切なパスワードをアプリで管理することの危うさを痛感しました。そこで、アプリを使わない新しいパスワードの管理方法を考えてみたので、ここに提案します。
従来のパスワード管理方法
100種類のサイトに会員登録していたら、パスワードも100種類必要になります。それらのパスワードを管理するために、1つのアプリにパスワード100種類を登録するのが従来の方法でした。パスワードを使う際はアプリを起動することになります。
従来の管理方法の問題点
アプリが起動できなくなると、管理していたすべてのパスワードがわからなくなります。そのため、ありとあらゆるサイトにログインすることができなくなるのがアプリを使ってパスワードを管理することの問題点です。
従来の管理方法で問題が起こる理由
たった1つのアプリで、100種類ものパスワードすべてを管理しようとしたから。
スポンサーリンク
新しいパスワード管理方法
管理したいパスワードが100種類あったら、100種類すべてを1つのパスフレーズで暗号化しましょう。暗号化されたパスワードは、パスフレーズで復元して使用します。
出来上がった100種類の暗号化されたパスワードを紙に印刷して、失くさないようにします。暗号化されたパスワードはパスフレーズがないと解読できないので、暗号化されたパスワードのみが印刷されている紙が流出したとしても問題ありません。
新旧パスワード管理方法の比較
従来の管理方法と新しい管理方法とで、100種類のパスワード(新しい管理方法では暗号化されたパスワード)を失くさないようにする、という点は同じです。
パスワードが暗号化されていない従来の管理方法では、紙に印刷することは流出した際にそのまま第三者がパスワードを使うことができてしまうため危険です。セキュリティを意識するのであれば、アプリ自体にパスワードをかけて、100種類のパスワードを厳重に保管する必要ありました。
対して新しい管理方法は、パスワードが暗号化されているため第三者に見られても問題がなく、100種類すべてを紙に印刷して保管することができます。厳重に扱わなければならないのはパスフレーズ1つのみとなります。
パスワードを暗号化するのはアプリではないのか?
パスワードをパスフレーズで暗号化するのにアプリは必要ありません。アプリはOSのアップデートで使えなくなる可能性が出てきてしまうので、アプリではなく、プログラムをPCやiphone等のデバイスで動作させることで可能ではないかと私は考えました。
提案を実現できるツール作成方法
ここまでご紹介してきたのは、あくまで私の考えた「提案」です。そこで、この提案を現実のものとするためツールを作成してみました。
-

-
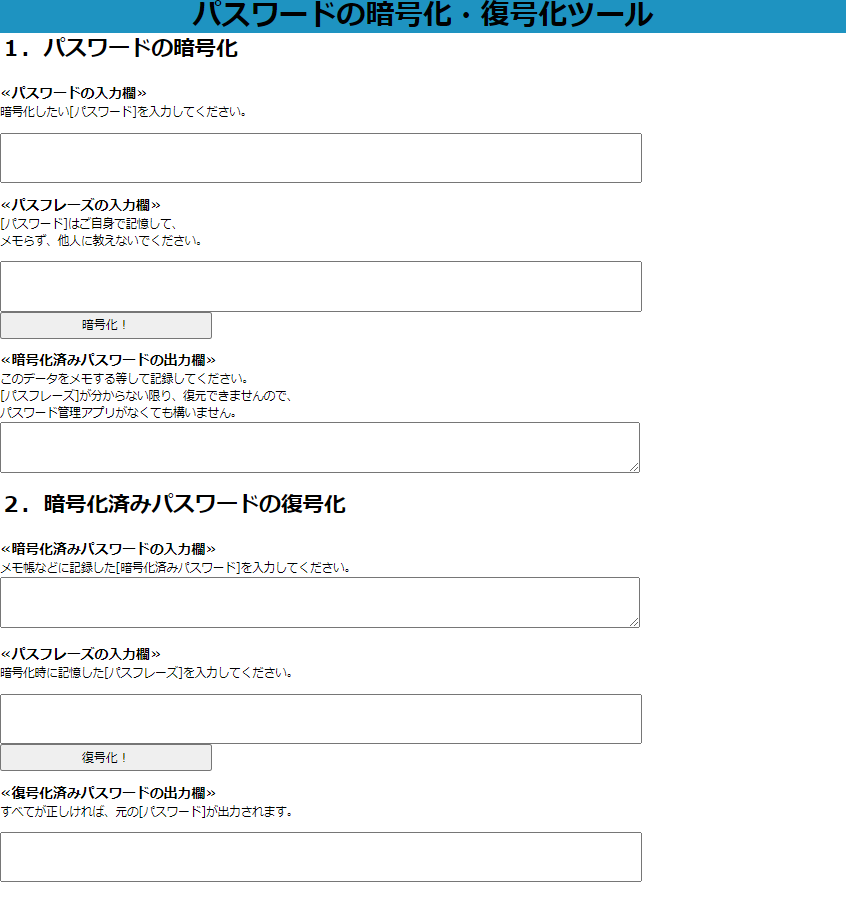
パスワードの暗号化・復号化ツール
処理はすべてクライアント側(ホームページに訪れた利用者側)で行われております。 自身のコンピュータにツールを作成する方法は下の関連記事で紹介しています。 1.パスワードの暗号化 パス ...
作成方法も続けてご紹介したいと思います。
このツールは「index.html」ともう1つのファイルによってできています。 もう1つのファイルというのが、次のサイトページの「CryptoJS v3.1.2.zip」内の「rollups」にある「aes.js」です。
-
-
Google Code Archive - Long-term storage for Google Code Project Hosting.
続きを見る(外部サイト)
このファイルの取り扱いには、ライセンスの問題があるので十分注意が必要となります。サーバー上でのパスワード入力に抵抗がある方は、ご自分のPCにファイルをダウンロードして、自分のPCの中、いわゆるローカル環境で実行すれば良いでしょう。
ローカル環境での実行方法を大まかに説明すると次のような手順になります。
- デスクトップなどに空の新しいフォルダを作成する。
- HTMLファイル(index.html)とCSSファイル、JS(JavaScript)ファイル、ダウンロードした「aes.js」を置く。※aes.jsはBSDライセンスのようです。
- HTMLファイルをブラウザにドラッグアンドドロップする。
ファイル例
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="content-type" charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="style.css">
<title>パスワードの暗号化・復号化ツール</title>
<script type="text/javascript" src="aes.js"></script>
<script type="text/javascript" src="password-encryption-decryption-tool.js"></script>
</head>
<body>
<div id="main" >
<div id="header">
<h1>パスワードの暗号化・復号化ツール</h1>
</div>
<div div id="contents">
<h2>1.パスワードの暗号化</h2>
<p>
<b>≪パスワードの入力欄≫</b>
<br>暗号化したい[パスワード]を入力してください。
</p>
<input id="encypt-text" type="text" size="40" value="" />
<p>
<b>≪パスフレーズの入力欄≫</b>
<br>[パスワード]はご自身で記憶して、
<br>メモらず、他人に教えないでください。
</p>
<input id="passphrase01" size="40" value="" />
<br><input id="encrypt" type="button" value="暗号化!" onclick="encryption();" />
<p>
<b>≪暗号化済みパスワードの出力欄≫</b>
<br>このデータをメモする等して記録してください。
<br>[パスフレーズ]が分からない限り、復元できませんので、
<br>パスワード管理アプリがなくても構いません。
<br>
<textarea id="enrypted01" rows="8" cols="40" ></textarea>
</p>
<h2>2.暗号化済みパスワードの復号化</h2>
<p>
<b>≪暗号化済みパスワードの入力欄≫</b>
<br>メモ帳などに記録した[暗号化済みパスワード]を入力してください。
<br>
<textarea id="enrypted02" rows="8" cols="40" ></textarea>
</p>
<p>
<b>≪パスフレーズの入力欄≫</b>
<br>暗号化時に記憶した[パスフレーズ]を入力してください。
</p>
<input id="passphrase02" size="40" value="" />
<br><input id="decrypt" type="button" value="復号化!" onclick="decryption();" />
<p>
<b>≪復号化済みパスワードの出力欄≫</b>
<br>すべてが正しければ、元の[パスワード]が出力されます。
</p>
<input id="decrypt-text" size="40" />
<br><br>
</div>
</div>
</body>
</html>
function encryption(){
var passphrase = document.getElementById('passphrase01').value;
var utf8_plain = CryptoJS.enc.Utf8.parse(document.getElementById('encypt-text').value);
try {
document.getElementById('enrypted01').value = CryptoJS.AES.encrypt(utf8_plain, passphrase);
} catch(err) {
document.getElementById('enrypted01').value = 'Error. Check the input contents.\r\n' + 'Error Details : ' + '[name : ' + err.name + ']' + ' ,' + '[message : ' + err.message + ']';
}
}
function decryption(){
var passphrase = document.getElementById('passphrase02').value;
var encrypted = document.getElementById('enrypted02').value;
try {
document.getElementById('decrypt-text').value = CryptoJS.AES.decrypt(encrypted, passphrase).toString(CryptoJS.enc.Utf8);
} catch(err) {
document.getElementById('decrypt-text').value = 'Error. Check the input contents.\r\n' + 'Error Details : ' + '[name : ' + err.name + ']' + ' ,' + '[message : ' + err.message + ']';
}
}
@charset "UTF-8";
body{
text-align:center;
color : #000000;
background-color:red;
margin:0px;
padding:0px;
}
div{
background-color: white;
margin: 0 auto;
max-width: 100%;
}
p{
font-size:0.8em;
}
b{
font-size:1.2em;
}
h1{
margin-bottom:0;
line-height:1.2em;
}
h2{
margin-top:0;
}
#encypt-text,#decrypt-text,
#enrypted01,#enrypted02,
#passphrase01,#passphrase02{
width:75%;height:50px;
}
#encrypt,#decrypt{
width:25%;height:30px;
}
#main{
text-align:left;
margin: 0 auto;
width:940px;
}
#header{
text-align : center;
background-color:#1e93c1;
width:auto;
height:auto;
font-size:1.0em;
}
#contents{
color : #000000;
background-color :white;
width: auto;
width:auto;
font-size:1.0em;
}
#footer01{
color : #000;
background-color :#BDBDBD;
width: auto;
height:auto;
font-size:1.0em;
}
.ad-label p{
color: #a0a0a0;
font-size: 80%;
text-align:left;
margin-bottom: 0;
}
@media screen and (min-width: 480px){
.br-pc { display:block; }
.br-sp { display:none; }
}
@media screen and (max-width: 480px){
.br-pc { display:none; }
.br-sp { display:block; }
}
JavaScriptの知識(初級と中級の間レベル)とHTMLの初級の知識がある方なら作成できると思います。もし、「自分にはそんな知識ない」と自信のない方は、ベネッセのオンライン講座・Udemyの受講をおすすめします。
スポンサーリンク
オンライン講座・Udemyがおすすめな理由
私も実際にUdemyを利用したことがあり、他のオンライン講座に比べて受講料が安く、手軽にプログラミンが学べる点が気に入っています。
Udemyはコース制であり、それぞれ受講料は異なりますが、平均すると約1万円です。ただし、割引キャンペーンが定期的に行われており、1200円で受講できたこともありました。また、中には無料で受講できるコースもあります。このように、キャンペーンや無料コースを上手に利用できると、よりお買い得に学習することができます。
Udemyをおすすめする理由は受講料の安さだけではありません。オンライン講座なので、受講しながらその場で講師の人に質問することができたり、学習期限がないので自分のライフスタイルに合わせて学ぶことができたりするのも利点です。
特に、私が受講した「実例でわかる JavaScript 初心者講座」は、JavaScript初心者でも一から学んで中級まで目指すことができるのでおすすめです。
このコースは5分程の動画が179チャプターあり、それに沿って学習を進めていくことで簡単なブラウザアプリが作れるようになれるようになっています。
このコースでは、講師がゆっくり丁寧に解説してくれますが、Udemyでは2倍速再生もできるので、自分の理解に合わせて適宜早送りしながら動画を視聴すると効率的に学習できます。
この他にもUdemyには、HTMLに関する講座や「Excel関数を47種類じっくり動画で教えます。初心者に人気の講師“エクセル兄さん”の13時間たっぷり関数マスター講座」(→リンク)のように、ビットコイン解析ツール、ストロボ写真、副業についてのコースもあります。
今回ご紹介したコースはほんの一部であり、Udemyには10万を超えるコースが用意されています。きっと、その中から一人一人の用途にあったコースを見つけることができるはずです。
ライセンスについて
(c) 2009-2013 by Jeff Mott. All rights reserved.
Redistribution and use in source and binary forms, with or without modification, are permitted provided that the following conditions are met:
・Redistributions of source code must retain the above copyright notice, this list of conditions, and the following disclaimer.
・Redistributions in binary form must reproduce the above copyright notice, this list of conditions, and the following disclaimer in the documentation or other materials provided with the distribution.
・Neither the name CryptoJS nor the names of its contributors may be used to endorse or promote products derived from this software without specific prior written permission.
THIS SOFTWARE IS PROVIDED BY THE COPYRIGHT HOLDERS AND CONTRIBUTORS "AS IS," AND ANY EXPRESS OR IMPLIED WARRANTIES, INCLUDING, BUT NOT LIMITED TO, THE IMPLIED WARRANTIES OF MERCHANTABILITY AND FITNESS FOR A PARTICULAR PURPOSE, ARE DISCLAIMED. IN NO EVENT SHALL THE COPYRIGHT HOLDER OR CONTRIBUTORS BE LIABLE FOR ANY DIRECT, INDIRECT, INCIDENTAL, SPECIAL, EXEMPLARY, OR CONSEQUENTIAL DAMAGES (INCLUDING, BUT NOT LIMITED TO, PROCUREMENT OF SUBSTITUTE GOODS OR SERVICES; LOSS OF USE, DATA, OR PROFITS; OR BUSINESS INTERRUPTION) HOWEVER CAUSED AND ON ANY THEORY OF LIABILITY, WHETHER IN CONTRACT, STRICT LIABILITY, OR TORT (INCLUDING NEGLIGENCE OR OTHERWISE) ARISING IN ANY WAY OUT OF THE USE OF THIS SOFTWARE, EVEN IF ADVISED OF THE POSSIBILITY OF SUCH DAMAGE.
https://code.google.com/archive/p/crypto-js/wikis/License.wiki
参考サイト
以下サイト様の許可を得て、参考にさせて頂きました。
http://giraffe.topaz.ne.jp/crypttool/
最後までお付き合いいただきありがとうございます!
この情報が誰かの役にたてれば幸いです。