スポンサーリンク
今年新たにiPadOS・iOSのリリースが行われました。これはSafariやChromeでアプリを開発されている方、そして私のようにブログを作成している方にとって朗報です。今までiPadやiPhoneの実機ではサイトのHtmlコードを確認できず、HTMLコードやScriptコードを確認したいときはChromeのデベロッパーツールを用いて、わざわざパソコンで確認しなければなりませんでした。しかし、この度のOSリリースに伴い、Apple公式アプリ「ショートカット(旧アプリ名:WorkFlow)」を使ってHTMLコードなどを端末(実機)で確認することが可能になりました。

Apple公式アプリでできること
今回は、Yahoo!のサイトのブックマークを保存するやり方を例に説明したいと思います。
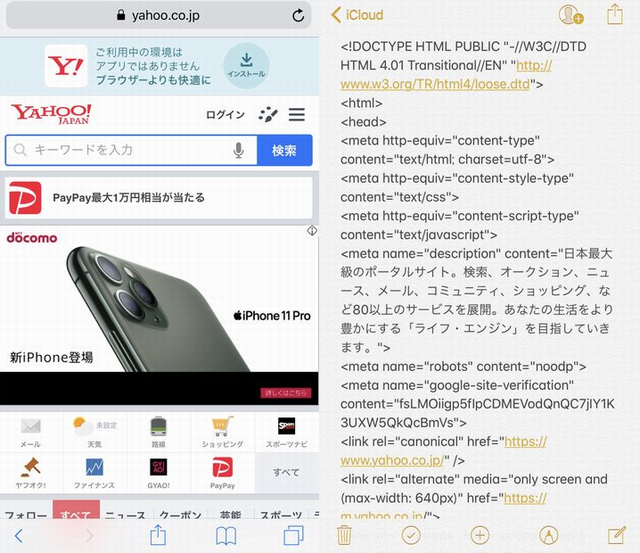
気に入ったサイトを見つけたら、ある操作で2回タップします。
すると、画像1の右側にある文字がメモ帳に追加されます。

スポンサーリンク
作成方法
1.AppStoreから「ショートカット」をインスト―ルする。(既にインストールされているかもしれません。)

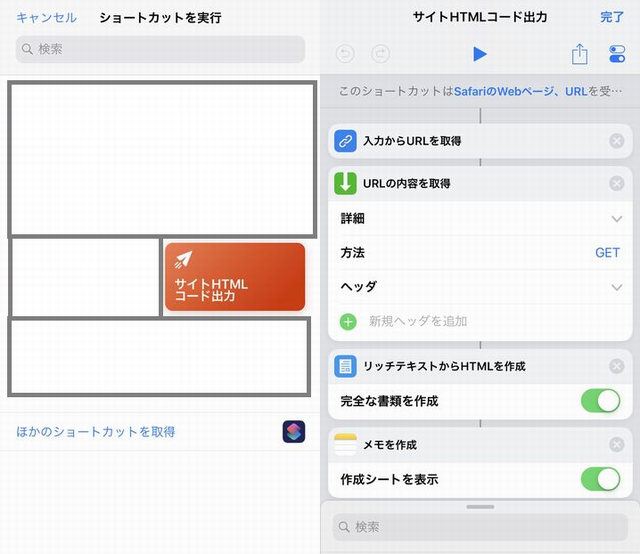
2.ショートカットを起動し、説明を受けた後、「サイトHTMLコード出力」という名前の新規ショートカットを作成する。
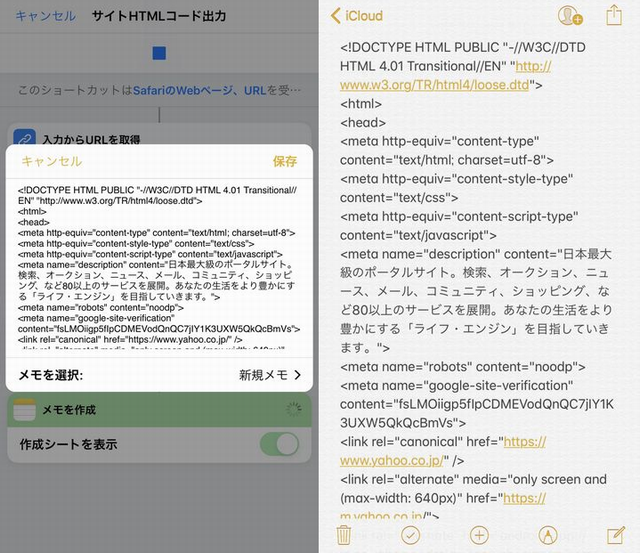
この時、次の画像のように部品を検索して作成する。

※この画像(↑)の右上にある、「このショートカットは~を受け入れます」という部分は次の画像(↓)のように「SafariのWebページ」と「URL」にチェックして下さい。

スポンサーリンク
作成したショートカットの使い方
- お気に入りのサイトを見つける。
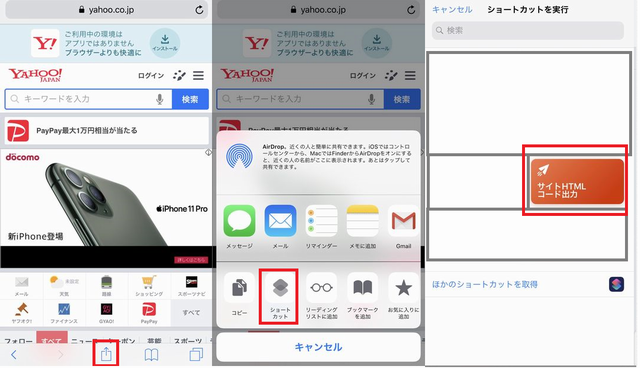
- サイト下に表示される「共有ボタン(赤枠)」をタップする。
- タップ後に「ショートカット」という選択肢があればタップし、さらに「サイトHTMLコード出力」をタップする。
「ショートカット」の選択肢がない場合は、「その他」という選択肢をタップし、その後に「ショートカット」をONにする。
- 保存ボタンを押す。メモを変更する場合は「メモを選択」を押して変更する。

- メモ帳を確認する。
ここまで文章で説明してきましたが、これに関してはわかりやすいYouTube動画も配信されているので、そちらもよければ参考にして下さい。
最後までお付き合いいただきありがとうございます!
この情報が誰かの役にたてれば幸いです。