スポンサーリンク
通常、ブラウザやサイトで「window.scrollTo(0, document.body.scrollHeight)」のスクリプトを実行するとスクロールできますが、中にはスクロールできないサイトもあります。
今回は、そんなスクロールできない場合の対応策を紹介します。
window.scrollToについて
window.scrollToは絶対値指定で移動します。例えば、window.scrollTo(X,Y)の場合は横にX、縦にY動きます。XとYの座標が同値の時は、2回目以降は動きません。
※相対値指定で移動させたい場合はwindow.scrollBy(X,Y)で可能です。この場合はXとYの座標が同じでも、2回目以降もスクロールできます。
document.body.scrollHeightについて
document.body.scrollHeightは、現在bodyと認識されている縦の長さのことを示します。
スクロールすることで新しい表示領域を得るサイトの場合はbodyの範囲が大きくなるので、document.body.scrollHeightの値も増えていきます。
スクロールできない時に調べること
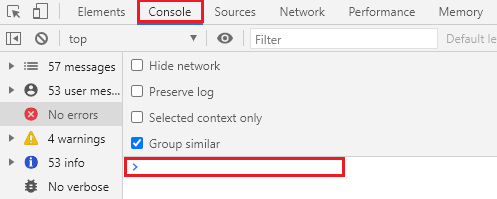
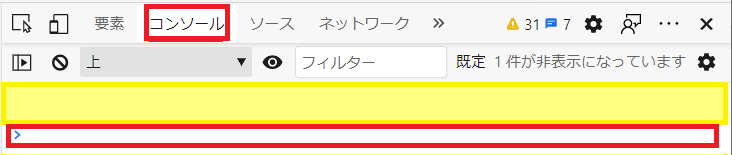
EdgeやChrome等のブラウザの開発者モードでConsole(コンソール)を開きます。


コンソールでJSを書くと入力候補が表示されます。途中、表示されなくなってもCtrl+spaceを同時押しすると再度表示されます。そして、コマンドをEnterで確定しなくても、キーボートの上下ボタンなどで選択すれば値が出ます。

次のコマンドを入力してスクロールされたのに、プログラムで実行されないという場合は、そのプログラムコードに問題があります。

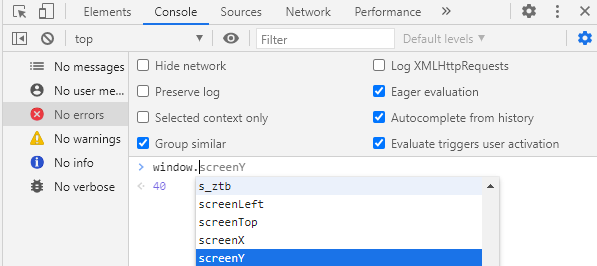
スクロールされなかったら「document.body.scrollHeight」を実行してみましょう。上手く行くサイトは、下図のように数字が表示されます。

スクロールされない場合はdocument.body.scrollHeightは0となり、次のように表示されていると思います。

あと、数値を直書きした場合にスクロールバーが動くかどうかも確認しておきましょう。

解決策
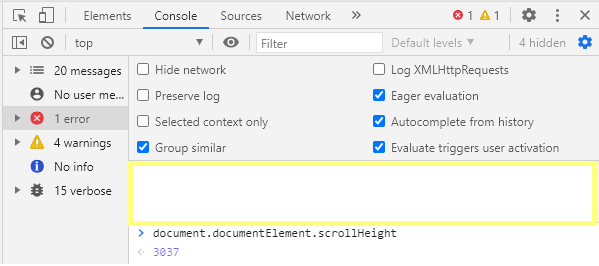
window.scrollToが効かず、スクロールできない時はdocument.documentElement.scrollHeightを使います。これをコンソールで実行し、0以外がReturnできたらOKです。この方法で、以前スクロールできなかったサイトでも動いてくれるようになると思います。
※undefinedという表示がでますが、これは上手く行く、行かないに関わらず表示されるので気にしなくても大丈夫です。


スポンサーリンク
おまけ:selenium basic(VBA)の場合
もちろん、seleniumbasicでもOKです。
driver.ExecuteScript("window.scrollTo(0, document.body.scrollHeight);")上図に従ってもスクロールされなかったら、「body」を「documentElement」に変えて試してみて下さい。
driver.ExecuteScript ("window.scrollTo(0, document.documentElement.scrollHeight);")それでもダメなら、「document.body.scrollHeight」や「document.documentElement.scrollHeight」がきちんと取得できているかどうか確認してみましょう。
メッセージボックスで表示させる際は下図のように「return」を用いましょう。
※「driver.ExecuteScript("document.body.scrollHeight;")」だとreturnしてないので取得できません。
Dim temp As Long
temp = driver.ExecuteScript("return document.body.scrollHeight;")
MsgBox temp
Dim temp As Long
temp = driver.ExecuteScript("return document.documentElement.scrollHeight;")
MsgBox temp参考サイト
「window.scrollTo(0, document.body.scrollHeight)」が上手く動作するのはこれかなと思います。勉強になりました、ありがとうございます。
-
-
document.body.scrollTopが常に0を返す謎を調べてみた #JavaScript - Qiita
JavaScriptを使って現在のスクロール位置を取得するために document.body.scrollTop としますが、この値がどうしても常に 0 を返してしまうことがありました。 bodyにo ...
続きを見る
関連記事
-

-
SeleniumBasicで自動スクロール(回数指定あり・なし)[No77]
selenium Basic(VBA)で特定サイトを自動スクロール、スクレイピングする際のプログラムを用意してみましたので、もしよければご活用下さい。 プログラム 早速プログラムの紹 ...
-

-
SeleniumBasicでボタン自動クリック(回数指定あり・なし)[No78]
プログラム 前回の記事で紹介したプログラムと同じ箇所が多くなります。 まだ前回の記事を読まれていない方は、是非下記リンクから一読して頂き、前回のプログラムを用意して頂いた上で、本記事 ...
最後までお付き合いいただきありがとうございます!
この情報が誰かの役にたてれば幸いです。